Intro
PosterMyWall is a Silicon Valley-based online graphic design and marketing platform. Founded in 2010, it is self-funded, profitable, and growing at breakneck speed with monthly traction of +6 million from all around the globe.
A few months into my stay at PosterMyWall, I started making efforts to push for a formal UX design process to be put in place for a number of reasons.
Problem Statement
The Product Design department at PosterMyWall comprised one other Senior Product designer and had just been initiated one year prior to my joining. There was no formal design process in place for the product design team, and I started feeling the lack of it a few months into my joining, and after having completed a few projects of varying scopes/sizes.
There were a lot of times for when a number of problems would occur within the design process:
- Problems of all the scopes and sizes were solved by following the same steps, resulting in either incomplete solutions or frequent iterations of the design decisions.
- Design reviews by the peer getting skipped in a few tasks or occurrence of delayed feedback. There would be times when something would have been already been handed over to and developed by the engineering even before a peer design review.
- The Designer constantly wonders whether he's having to skip an important step of research and making a mistake by doing so.
- Synchronization issues with engineers with respect to the design hand-off files.
- Missing states/cases within the designs
- All the points mentioned above, especially number 2, used to often result in causing great friction within the Design team itself. This was a huge problem that would not only cause collaboration issues but also result in mental distress and lowered productivity.
Survey results - Engineers’ feedback
As a result of the above-mentioned points, not only did the time and effort required for a task/project take a hit, but it also used to cause distress and frustration for both the design and the engineering teams.
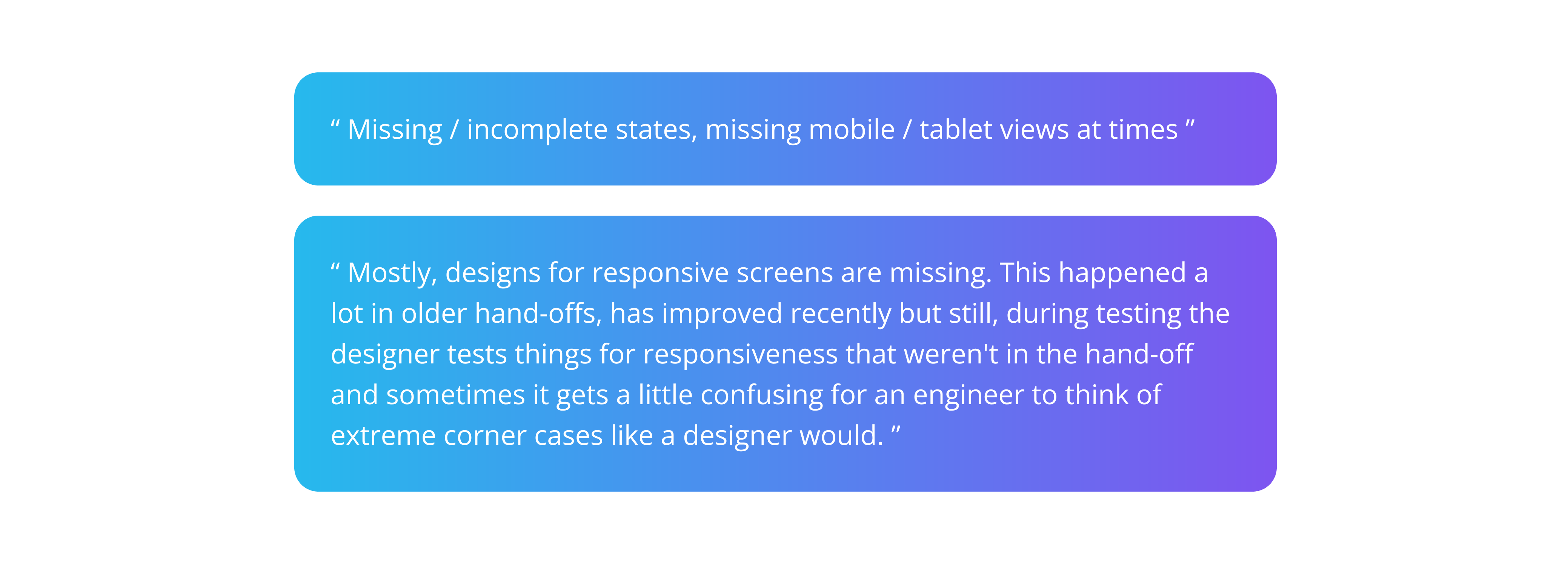
The first step I took was to have a casual but detailed conversation with my fellow Product designer and jotted down the collective problems faced at our end. For the engineering team, we decided to flesh out a few questions on a Google form that we would share with the engineering team and help us truly identify their pain points. The form comprised of a number of responses, the following are 2 of them:

Not only did we get the validation for the problems we speculated the Engineers might be facing, but we also discovered a major pain point regarding the responsive designs. A number of engineers had mentioned the words 'lack of responsive designs' over and over again.
A formal process
I took on the responsibility to flesh out a UX Design process from the very scratch.
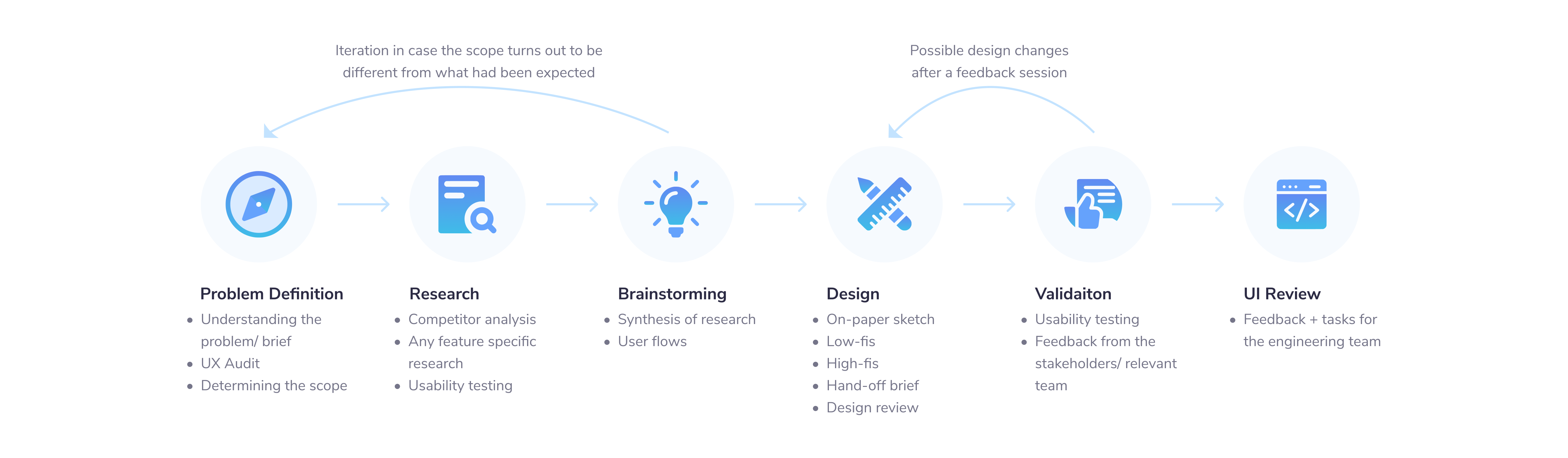
The design process was an iterative one with its foundations reflecting the structure of the design thinking model. The steps and sub-steps were formulated in a manner that follows the required best practices to be taken but also keeps into consideration the organizational structure and daily flow of PosterMyWall.
I came up with a design process with 6 variations having little differences varied sized projects/tasks. The only difference among them was an addition or subtraction of a few steps. Later on, we decided to keep a single process for all sorts of projects. Any of the steps that’d be unrelated to the task at hand would be skipped on the fly.
I came up with a design process with 6 variations having little differences varied sized projects/tasks. The only difference among them was an addition or subtraction of a few steps. Later on, we decided to keep a single process for all sorts of projects. Any of the steps that’d be unrelated to the task at hand would be skipped on the fly.


Checklist
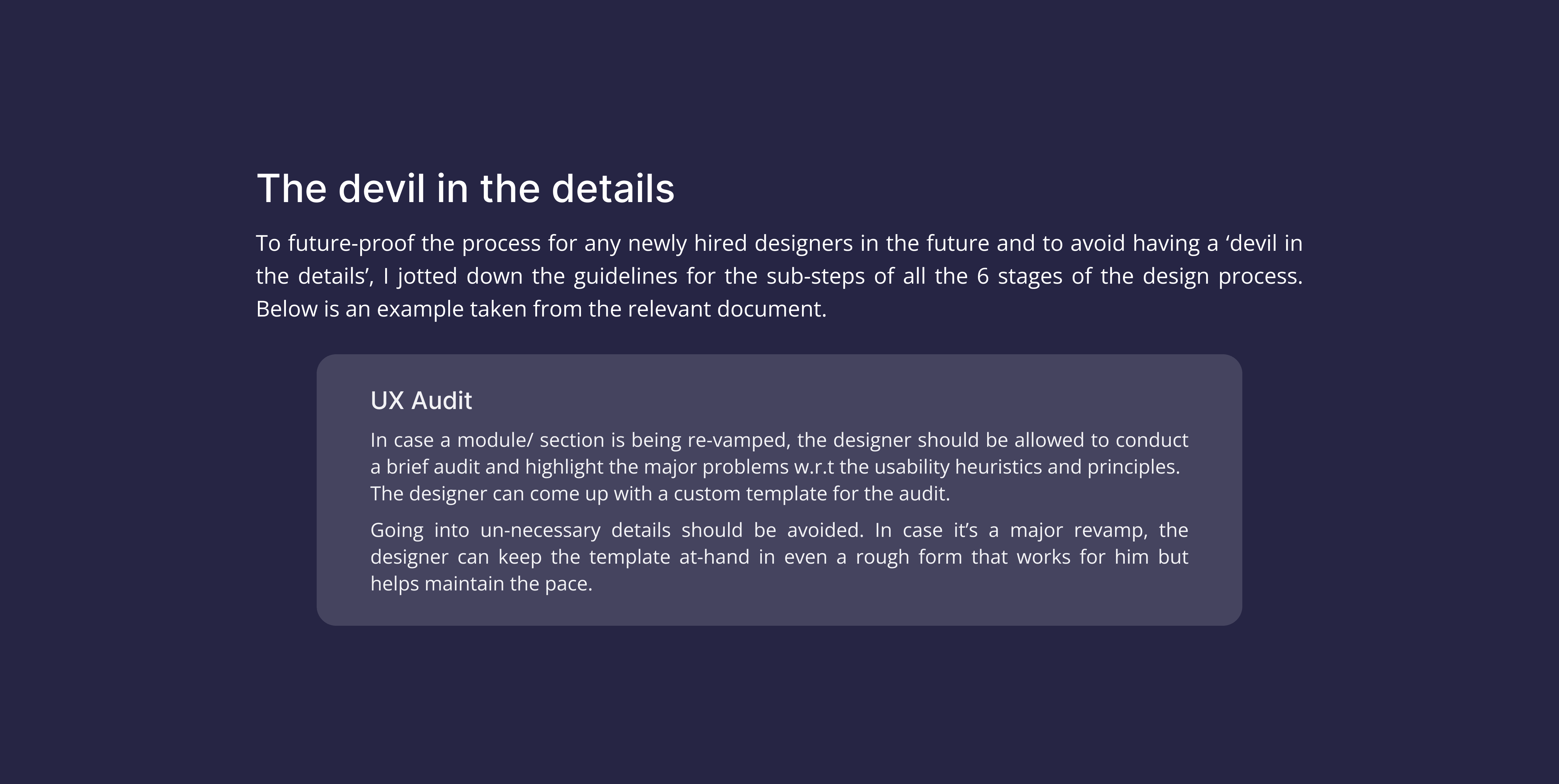
To solve the problem of missing states/cases, I fleshed out a list of items that would be checked off prior to closing a task to make sure nothing remains missing from the designer’s end. The list is comprised of the following points.
- Edge-cased canvas sizes (in case of an editor-related task)
- Pre-defined responsive variation(s) of the design
- Possible onboarding visuals for the relevant task
- Keyboard-popup instances on mobile
- Implementation notes for engineering
- Overflow state (e.g. truncation)
- Multi-language support
- Loading state(s)
- Default state(s)
- Empty state(s)
- Error state(s)
Having a list helps the designer keep a track of all the required design assets even when they’re juggling multiple tasks at the same time. Otherwise, no matter how simple a state or point may seem, there’s always a chance of one getting forgotten about and skipped.
Collaboration-based design
The Product Design department was relatively new to PosterMyWall. Since there hadn't been a Design Leader in the beginning to pave the way for smooth processes, everything was being approached in what seemed more like an Engineer-y manner. By that, it means every designer solely works on their own tasks with little to no collaborations with the other designer(s). With bigger projects, even Engineers used to have more collaboration than from how much we used to have for designs.
The lack of collaboration used to cause a number of problems.
- Lack of collaboration used to at times, cause friction within the Design team when subjective opinions had the space to take over within a design decision.
- Due to no collaboration and then ultimately back-and-forth feedback iterations from within the team, the design tasks at times used to take more time than they should have.
- One of the greatest things about the collaborative approach in UX is knowledge sharing. That was a huge part that had been missing to date.
Integrating the new workflow into Asana
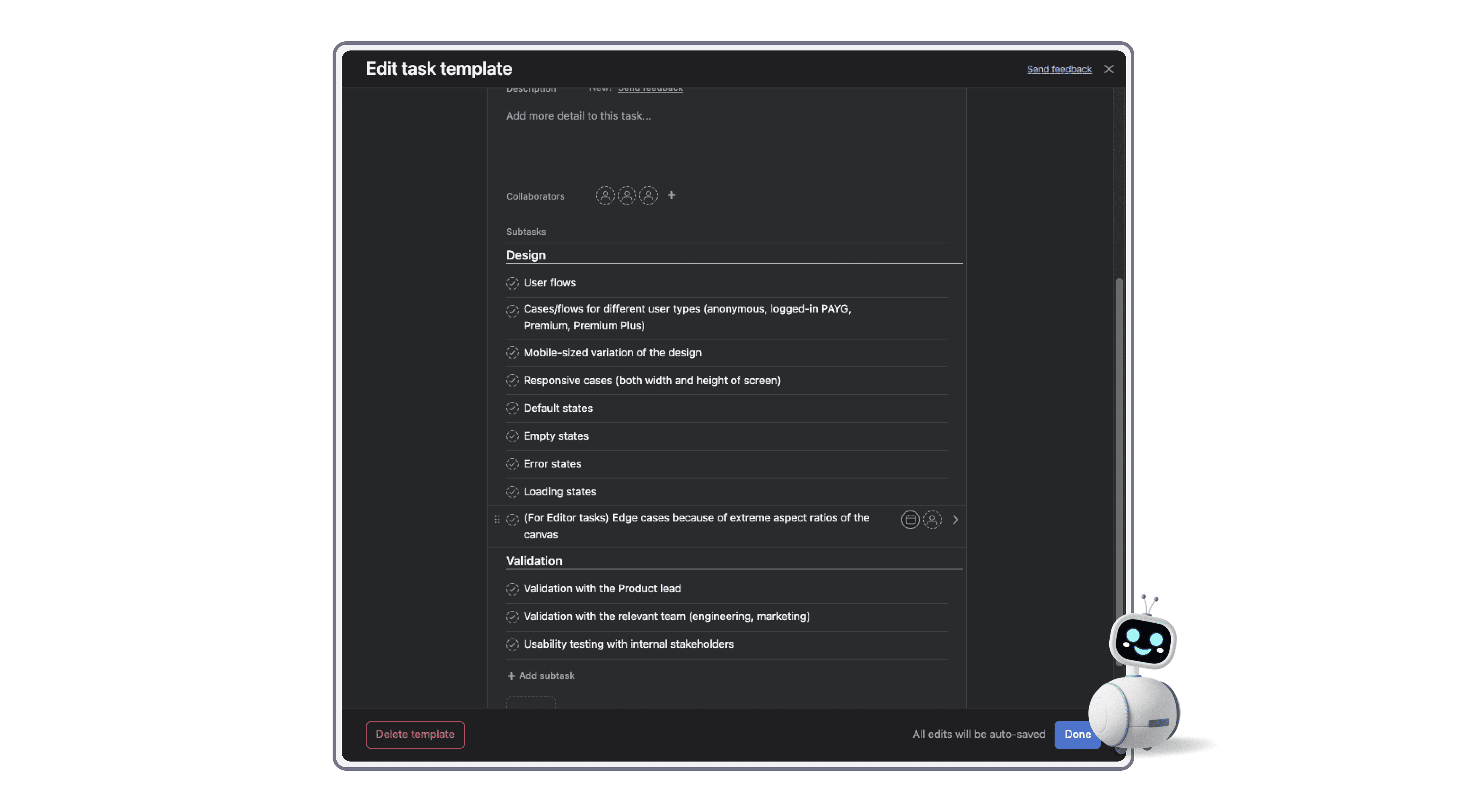
The last step of this project was to integrate the new workflow within Asana and give the whole approach a more practical embodiment of the daily workflow. The design checklist was also made to be a part of the workflow by creating Asana sub-tasks representing each point on the list.
In addition to that, the sequence of the tasks and sub-tasks within Asana was changed and adjusted a bit over time. Although it ended up seeming a bit different from the design process in its theoretical and raw form, as long as it covered all of the steps, and was optimum and more practical for the daily workflow, everyone on the team was absolutely fine with it.