Problem Statement
~50% of PMW’s monthly users use the platform through mobile devices. However, some significant metrics including but not limited to the Average session duration, Bounce rate, etc were not as impressive as they could be. Also, the Retention rate of the users coming through the mobile devices was really low. Following were the quantitative goals to be achieved through this project.

A clear reason for these and the other relevant metrics falling behind was the outdated user experience and visuals of the mobile version of the PosterMyWall’s poster-maker. It hadn’t EVER been updated and the total reliance was on whatever the responsive version of the desktop could pull off from the beginning.

Solution
A complete revamp for PosterMyWall’s mobile poster-maker was the only plan to go with. I was assigned the project 3 months into my joining at PosterMyWall. It was one of the major projects the Co-founders were enthusiastic about me taking up, ever since I joined.
Note: Throughout the case study, you'll be seeing how a real-world project got through execution with real-life hurdles and not a case study of the typical format with pre-defined steps. So buckle up, and I hope you like what you see.
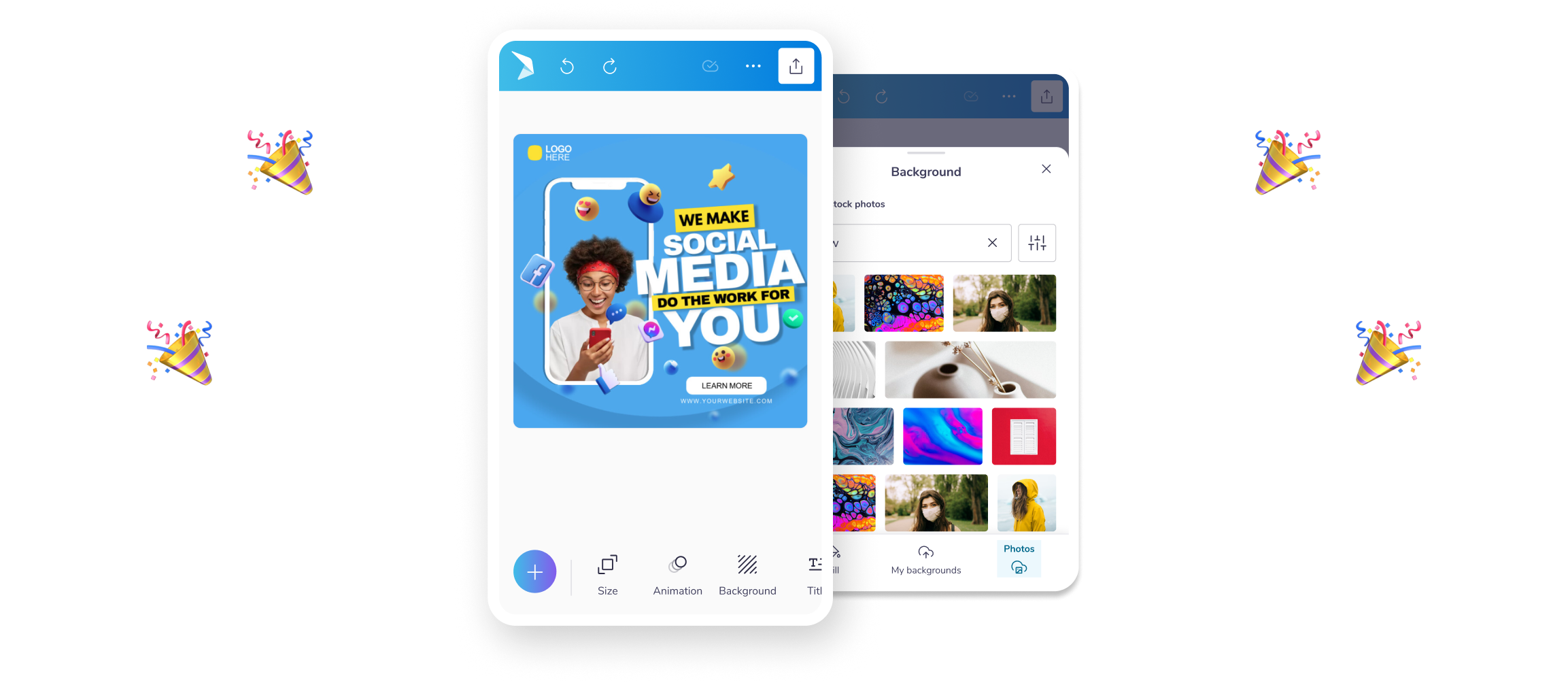
Here's a glimpse of the final outcome to keep you intrigued as you progress through the case study. Use the handlebar below to view the Before on the left and the After version on the right, of the Mobile Editor.


The SWAT team
My role
At the time, I was transitioning into Product Management, so alongside leading the end-to-end Product Design for the project, I also took on several responsibilities that overlapped with Product Management, especially since we didn’t have dedicated PMs at PosterMyWall back then. Here’s a brief overview of some of the key areas I handled:
- Requirements gathering
Competitor analysis
- User research (qualtiative + quantitative)
Technical alignment and feasibility
- Risk & Opportunity Assessment
- Scoping and project timeline
- Prototyping and Wireframing
- Visual design
- Usability testing
- Iterative Development
Team
To make sure the design project keeps in account the business viability and technical feasibility, the following teammates were kept in the loop for the project at varying stages.
- Co-founders / Stakeholders
- Front-end engineering team

Design team
- Fellow Product designer - Provided constructive design feedback along the way and helped design all the relevant icons and custom thumbnails for the project.
- The graphic design team - Curated and came up with all the relevant stock images and thumbnails.
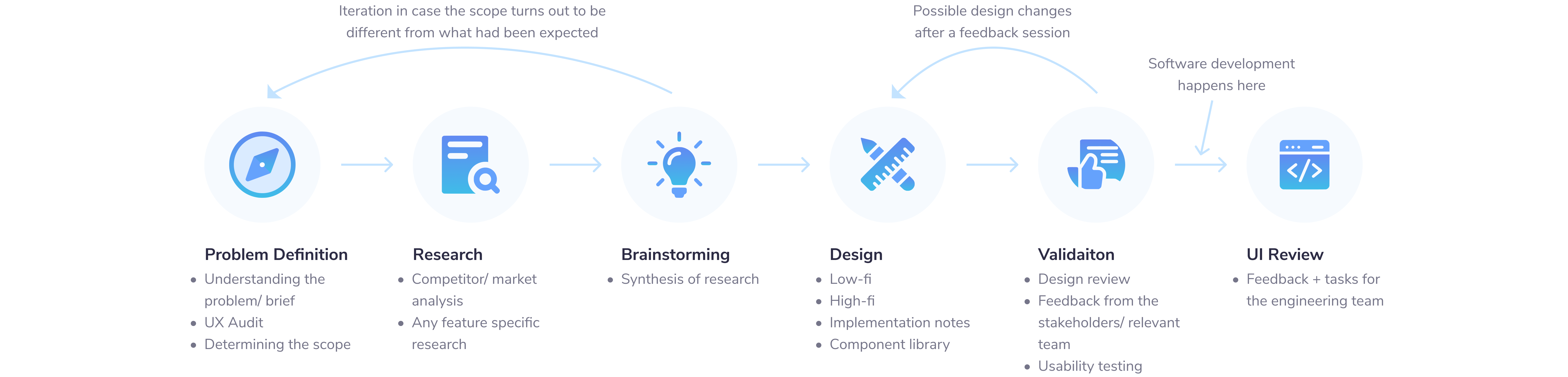
Design Process
The design process is mainly inspired by the 5-step Design Thinking UX process. My usual approach to a design problem remains quite familiar with this process and the thing I like the most about it is the iterative nature and the flexibility that comes along with it.

Scope
The scope of this project allowed the flexibility to:
- Introduce absolutely new usability mechanics and ways of approaching the poster-maker experience to make it a tailored experience for mobile devices.
- Be able to give it a modern mobile-friendly look and feel.
Following were the boundaries:
- Modifying any underlying or fundamental core features and policies of the poster-maker.
- Introducing new features or new flows that have been unexplored prior to the project.
- Any design change (exceptional cases) that might require a significant engineering effort at the desktop end as well.
- Any other amendments, including the naming conventions being used for different features and options.
User personas
Note: User personas for the user base of PosterMyWall had already been developed prior to this specific project. Sharing them within this case study anyways to give a better idea of what our users look like and who uses PosterMyWall in their day-to-day lives.


Competitor Analysis

UX Audit & User Research
Since this was a re-vamp of an already existing application, one might be expecting a UX audit to be conducted. That's where things get tricky, and one has to not get carried away with a generic design process.
Although important for improving user experience generally, a UX audit may not be necessary in cases where an application needs to be completely re-designed from the ground up. This is because a UX audit primarily involves analyzing the current design and identifying areas for improvement. But when an application is outdated from the current design standards to this point, it may require a complete overhaul rather than just minor optimizations.
In such cases, starting from scratch with a new design that aligns with current standards and user expectations may be more efficient and effective than attempting to make incremental improvements through a UX audit. Hence, even though my favorite part, no UX audit was conducted. Still, I conducted some user research by analysing user usage videos from Hotjar, and going through the most repeated user tickets around the mobile experience.
User journeys/ flows
User flows are diagrams that show the steps a user takes to complete a task within the application and are typically created early in the design process to establish the basic structure and functionality of the application.
However, if the flow of the application is already established and the flow of the application is primarily the same and only the UI and UX are being re-vamped, creating new user flows may not add much value and could slow down the design process. In this case, focusing only on updating the UI and UX to meet current design standards and user expectations should be the priority. Hence, no user flows or user journeys were created.

Exploration & Low-fi
During the low-fidelity phase, there was a lot of exploration done. Ideas were bounced off and many different approaches were tapped and tested. Discussions and feedback sessions were held in between the low-fidelity stage to give the Stakeholders and Product managers an overview of what was being baked in the oven.
The screen size that we use to design for the mobile is 360x640 (Small Android). There are multiple reasons for the choice of resolution:
- The smaller the resolution you start out with the easier it is to scale up for the rest of the resolutions, whereas it’s not the same another way around.
- 360x640 is one of the widely used mobile resolutions among the PMW user base as well.
The screens and the Overview that have been posted below are from the early iterations of the low-fidelity to give an idea and sense of the whole picture and a tiny glimpse of the scale of the project.


A bird's-eye view

Usability testing
For the sake of usability testing, a tool like Maze or in-person testing would have been done in an ideal world. But at the time, formal processes for usability testing sessions hadn’t been set up at PosterMyWall. Keeping in mind the directions from the stakeholders and the pace required to move the project forward, I shifted to the last resort of down-the-hallway testing and conducted usability sessions with the organization’s own people.
The usability testing, even within the organization, proved to be useful to some extent. Another reason for that was that the users that were being interviewed hadn't even seen the new design prior to the testing and chance had no sort of bias and were able to see it with a fresh eye. I must confess there were no pictures taken at the time of testing as I was really immersed in the project and since the Product Owners were in a rush, so was I. Otherwise, I would have loved to share any such media.
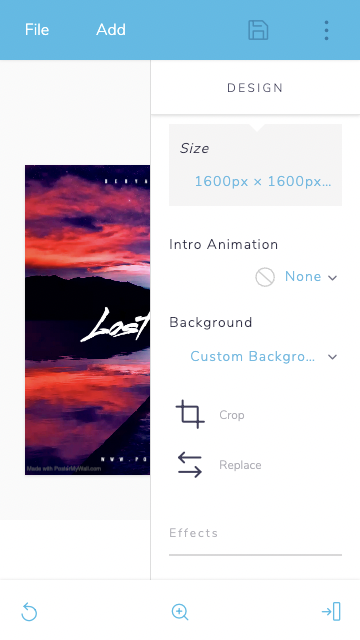
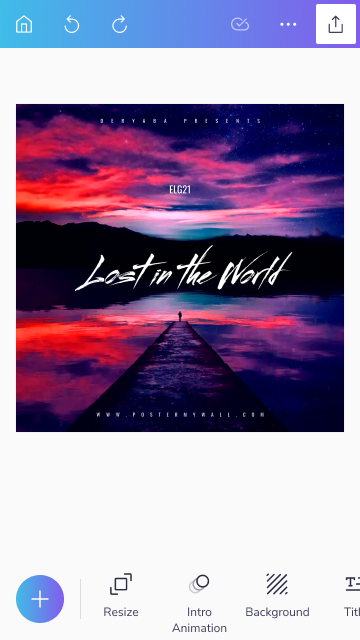
Major screens
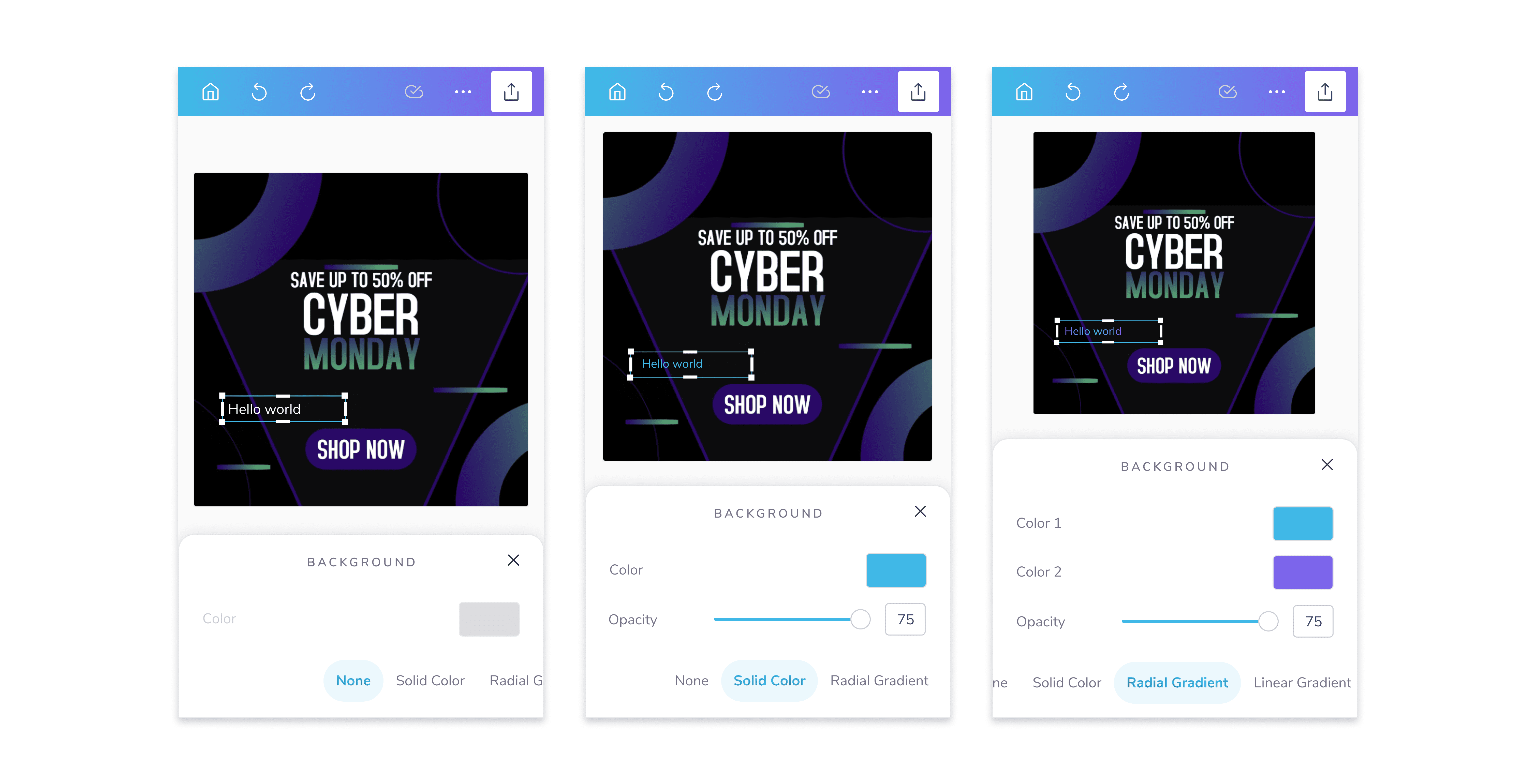
As I began designing the new editor experience, I focused heavily on creating a clean, consistent, and modular UI. Even though the front end was being rebuilt in React JS, the design direction remained framework-agnostic. The components such as toolbars, and bottom sheets were structured to be reusable and scalable. This approach supported faster implementation by the engineering team and helped maintain consistency across the interface as the product evolved.

Whenever the popover of a certain editing option opens up, the Canvas makes adjustments according to the available space but with defined padding limits in every direction.
Horizontally scrollable pills offer great flexibility when it comes to switching between multiple higher-level sections within the editing options of a component.
Note: The recordings above aren't the absolute final product and have one or two details that got added later on including the animations and the top navigation bar.
Screens

Usability testing
Iteration 1
Throughout the high-fidelity phase, a total of two usability testing sessions were conducted with multiple participants. Both sessions revealed some great insights and design iterations were made accordingly. I'll be quoting below my favorite one from the test.

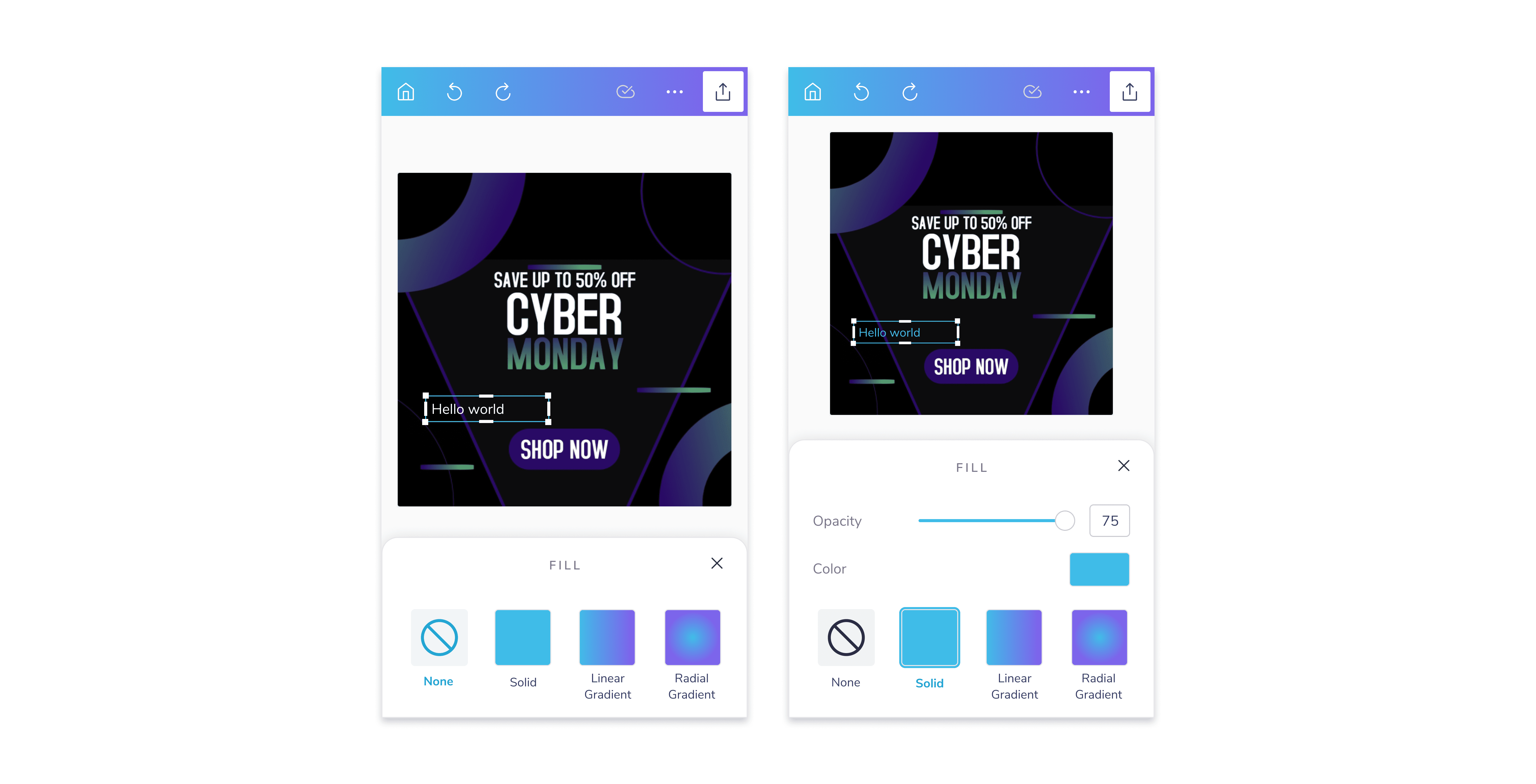
The scrollable pills were the sort of UI component that everyone on the team, including the Product Owners, really liked. The problem that got uncovered during the usability testing sessions was that in a few spots, they seemed to be breaching the usability heuristic of providing the user with good enough feedback for action.
It felt like the user merely scrolling through the options but the feeling of something having been selected wasn't either there or wasn't as satisfactory.
Iteration 2
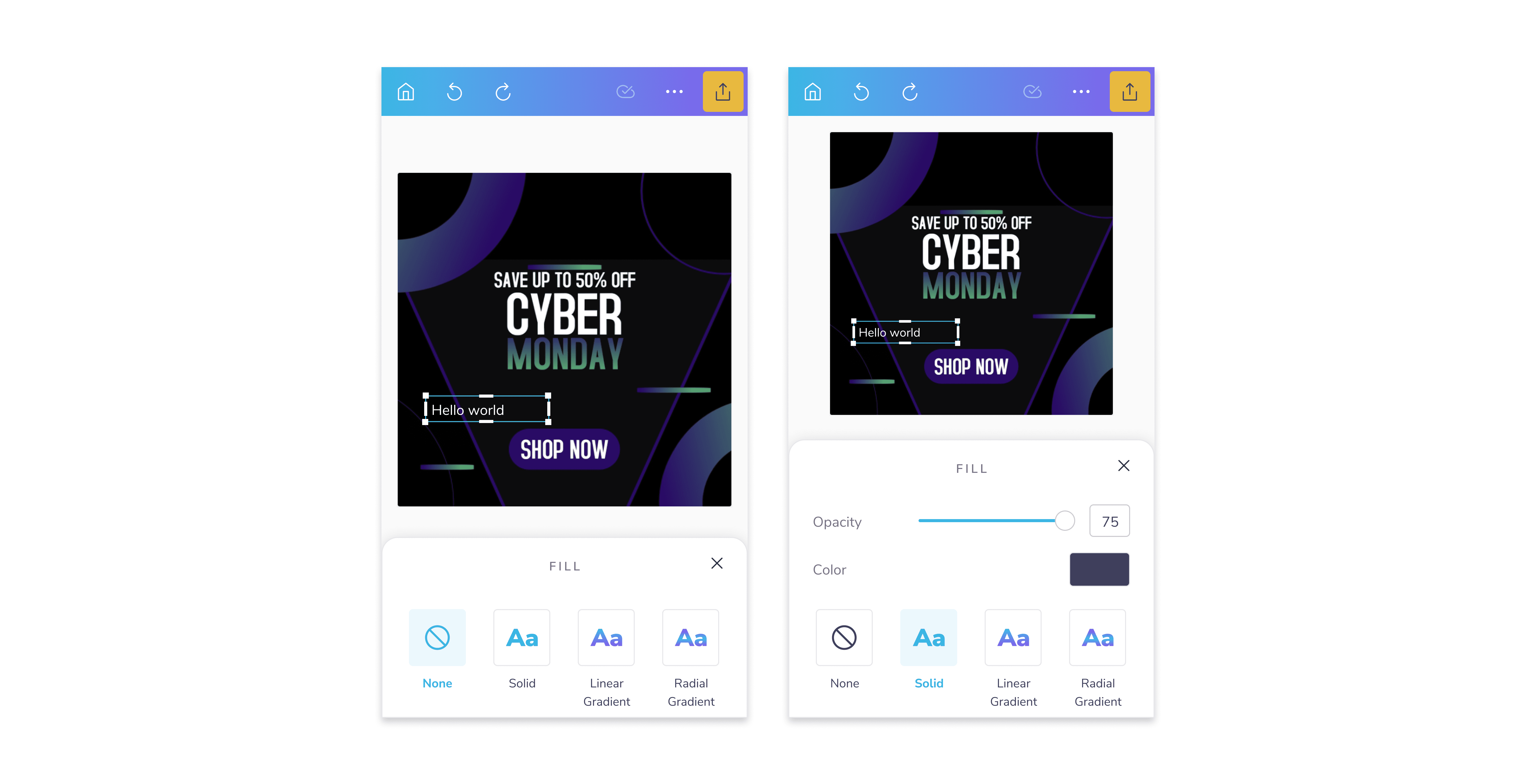
The solution was not to use the scrollable pills everywhere possible, which was what was being practically done since they seemed like a real nice-to-have in the beginning. I switched to the style of showing the user different thumbnails for the options and tested with the iteration.
The users found this iteration to be much more meaningful and didn't feel the lack of feedback anymore since in the words of the users, they were, "Tapping something and making a conscious choice".

Iteration 3
The usability perspective seemed to have made it in the 2nd iteration, but something felt a bit lacking, and it was the thumbnails. For the sake of having a more tailor-suited solution, my fellow Product Designer helped me come up with some thumbnails and they seemed to be the perfect fit for the solution.

In addition to the above example, there are a few more interesting insights that got revealed through the testing. It was a great earning experience and I incorporated the final changes to the final hand-off accordingly.
Impact - Quantitive Improvements

The re-vamped version of PosterMyWall’s Progressive web app is a heartfelt effort of the whole team. Following are the metrics that we were successulfy able to uplift within just the first three months:
14% increase in retention across core personas (marketers, consumers, business owners, and designers)
15% improvement in poster save rates
13% increase in design downloads
5% reduction in bounce rate for new users
What would I do better next time?
The re-vamp for the progressive web app version of PosterMyWall's Editor has been one of the biggest projects that I've worked on. It spanned a period of a few months and was a source of great learning for both me and the rest of the team. Here are a few key takeaways from my side and stuff that I'd try to do better next time.
- Make the transition for the existing users smoother.
- Better organization of the Figma pages and Sections from the very beginning. Formulating a well-organized layout from the very start.
- Setting baseline standards and design principles from the very beginning to help navigate the design journey.
- Encourage the team to have briefing and feedback sessions more often.
- Conduct usability testing a bit more early and a bit more often.
- Create more components and make it a frequent practice.
- Lastly, enjoy the process a bit more.

